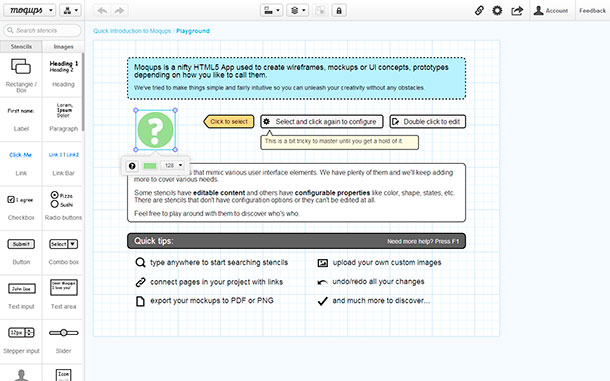
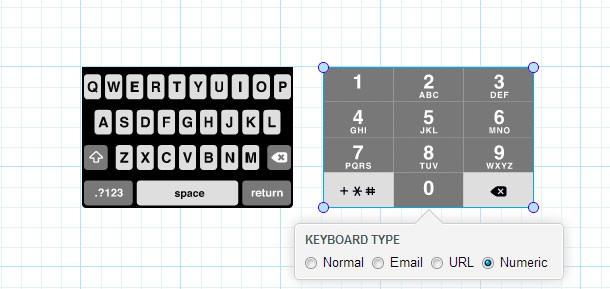
Na real, não há custo algum: o Moqups reúne tudo o que o usuário (seja ele profissional ou amador, como o autor desta resenha) precisa para conceber wireframes de fidelidade média ou baixa sem cobrar nada em troca (pelo menos por enquanto). Praticamente todos os elementos que compõem uma página estão disponíveis em seu menu esquerdo, seja ela para Web ou para smartphones. Estão lá “molduras” do iPhone e do iPad, mapas, vários modelos de banners de publicidade, players de vídeo e áudio, e tudo mais. Basta arrastá-los e soltá-los para a página. Cada um dos elementos têm as suas respectivas configurações. Por exemplo, se você insere o teclado do iPhone, é possível escolher entre os formatos para preenchimento de e-mail, URL, números de telefone e o padrão. Se o elemento é um simples menu, basta digitar os itens separados por virgulas. Tudo muito fácil e intuitivo.
Projetos
É possível criar quantos projetos o usuário desejar (mais uma vez, pelo menos por enquanto, porque é difícil acreditar que um serviço desses continuará gratuito). E dentro dele, quantas páginas desejar. E links para tornar disponível a navegação entre elas a partir de determinados elementos, como botões. Aqui, aparecem alguns defeitinhos: os projetos atuais e o botão para criação de novos ficam escondidos dentro de um menu acessível a partir do logo do Moqups. Não foi o primeiro local em que foram procurados. Valeu o mesmo para linkar entre as páginas. O ideal é que tal funcionalidade fizesse parte dos itens de configuração dos elementos. Mas foi colocada em um botão isolado no canto superior direito. A configuração do tamanho das páginas do projeto também poderia ser melhor. A dimensão tem que ser informada em número de pixels, quando o ideal seria algo como “iPhone (320×480), iPad (1024×768) etc etc etc. Afinal, nem todos sabem de cabeça os tamanhos de tela de cada dispositivo. Eu, pelo menos, não sei.
Compartilhamento
Depois do projeto pronto, é hora de mostrar para o cliente. Basta copiar e enviar o link do preview ou exportar o resultado para PDF ou PNG. Uma barbada. Melhor ainda se fosse possível alterar a URL do preview. Algumas outras bacanices do Moqups: atalhos de teclado, upload fácil de imagens, botões de alinhamento e ordenação de elementos (tipo enviar para trás, trazer para frente), configuração do tamanho do grid e um aplicativo para o navegador Google Chrome.
Encontre também no AppTuts:
Compartilhe arquivos rapidamente com o Jumpshare Ninite: Um app que te ajudará a baixar mais apps facilmente
Conclusão / Opinião
De acordo com o blog do time de desenvolvimento, o Moqups foi desenvolvido em HTML 5 e Javascript, com direito a menu de contexto (acessível pelo botão do mouse) e comandos de copiar, cortar e colar. São mais de 60 elementos de página disponíveis para o usuário. O Moqups só não serve para fazer wireframes de alta fidelidade, como o Axure e outros concorrentes. Mas pelo valor (ou melhor, pela ausência de), vale muito mais a pena – até porque dá para deixar a alta fidelidade para o produto final.